Problem
There are tons of incredible places to eat on Nantucket, however it can be difficult to find an option that works with a traveler's plans. During the island's on-season, reservations can be hard to come by, and during the off-season it can be difficult to tell what places are still open. Additionally, many Nantucket restaurants have unique reservation systems that are constantly changing and can be confusing to newcomers and long-time residents alike.
Solution
"mACKerel" provides users with the ability to plan their day around their reservations by suggesting nearby locations and activities. The app also features the ability to make reservations far in advance so users won't miss out on going to their favorite restaurants or trying new ones. "mACKerel's" simplistic reservation system makes it easy for users to find a date and time that works for them. The app additionally allows users to view menus and information for places like ice cream shops and breweries that don't require a reservation, and view and write reviews.
My Role
UX/UI Designer, on a team of one
Scope
1 month class project
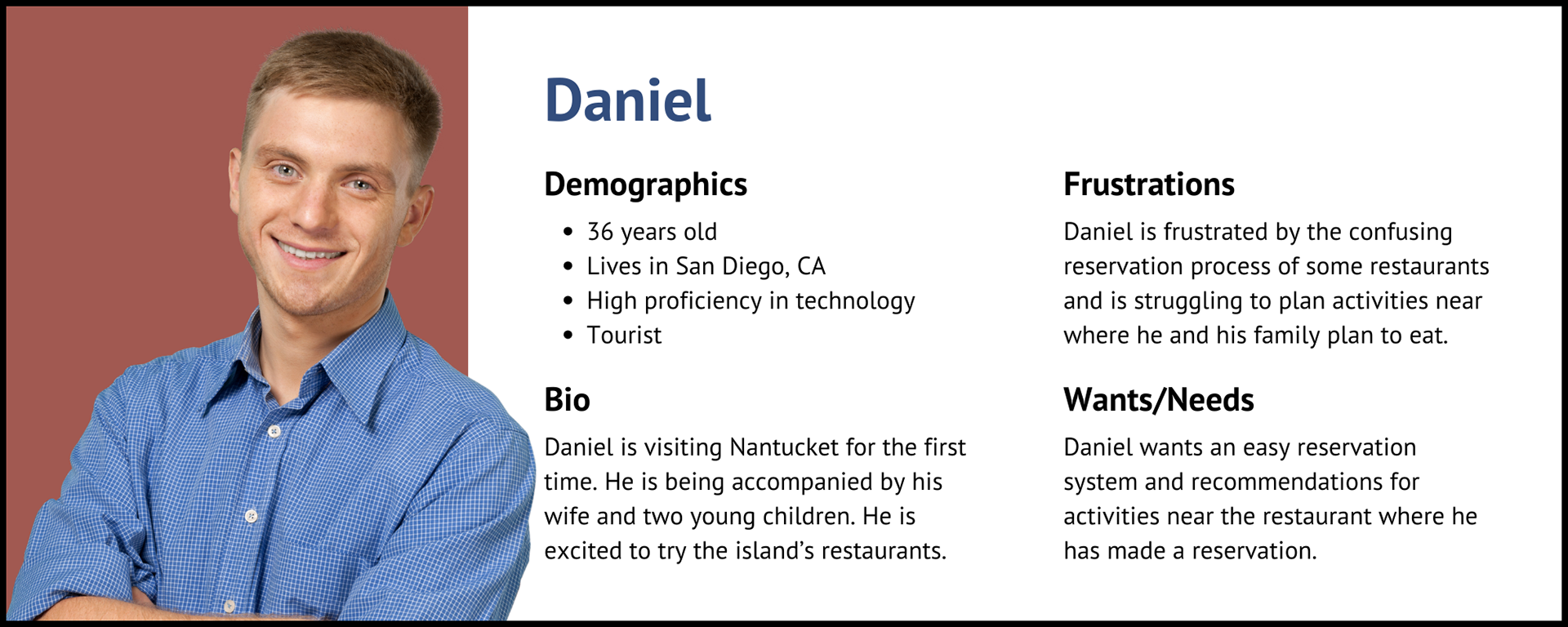
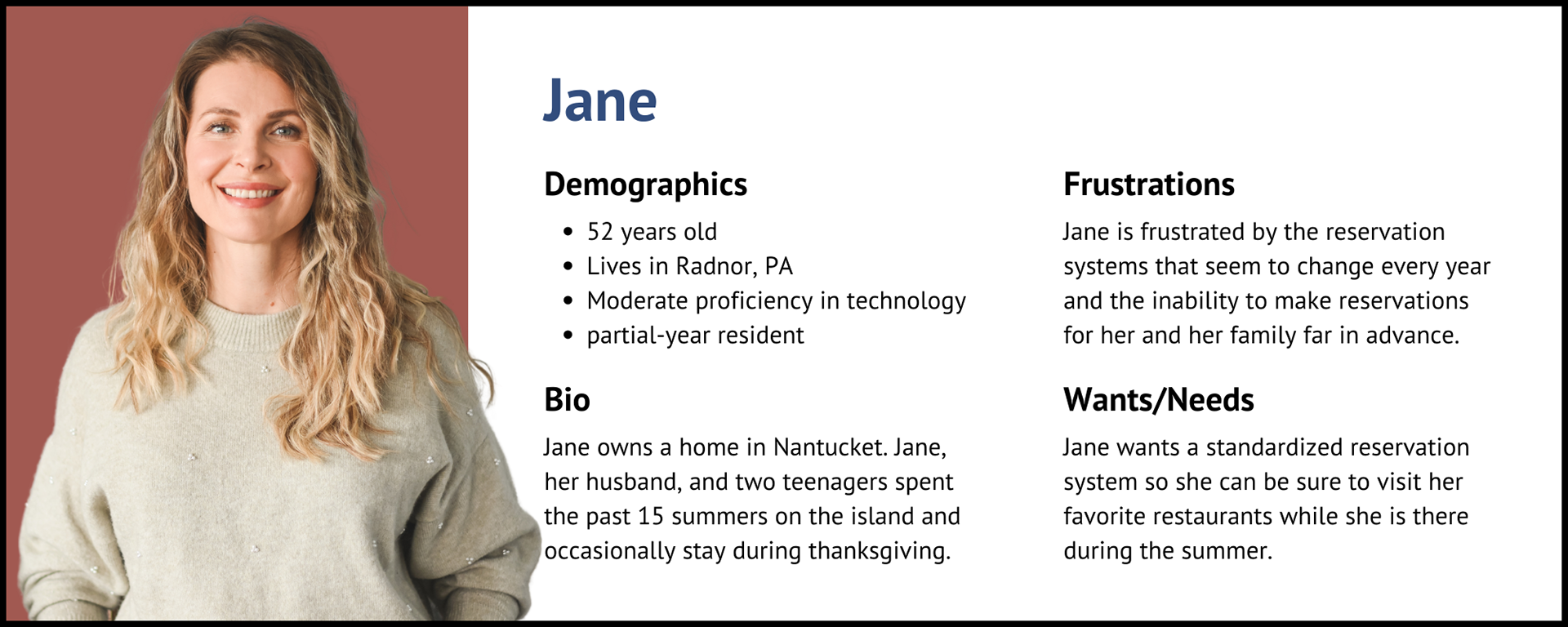
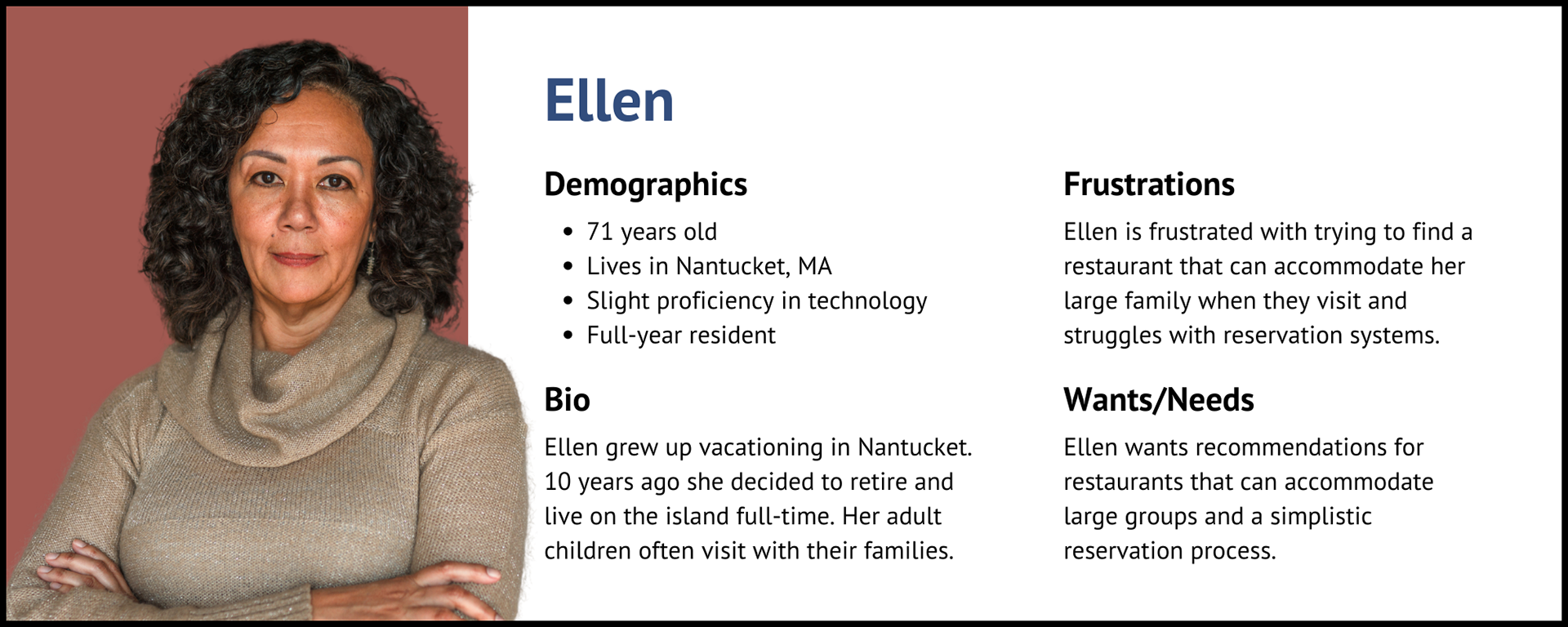
User Personas



Design Process
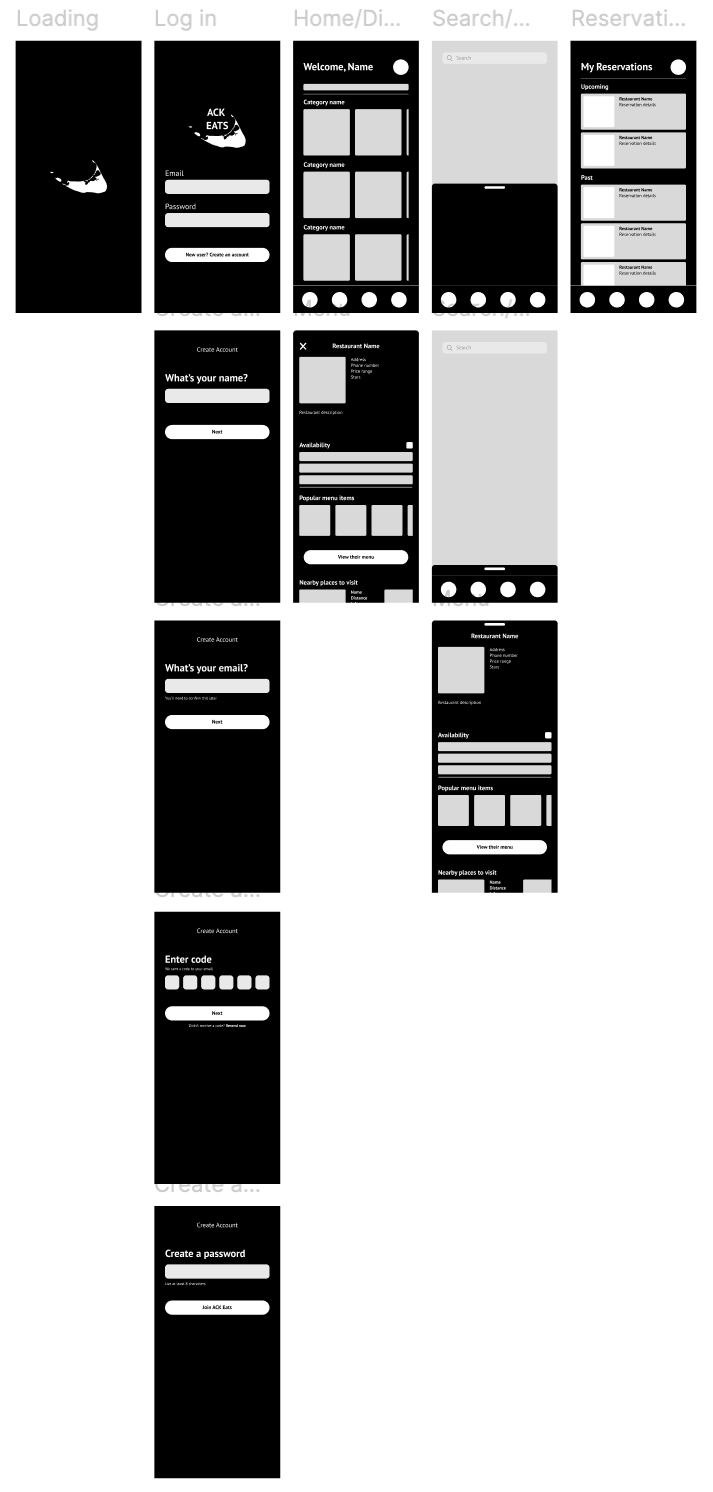
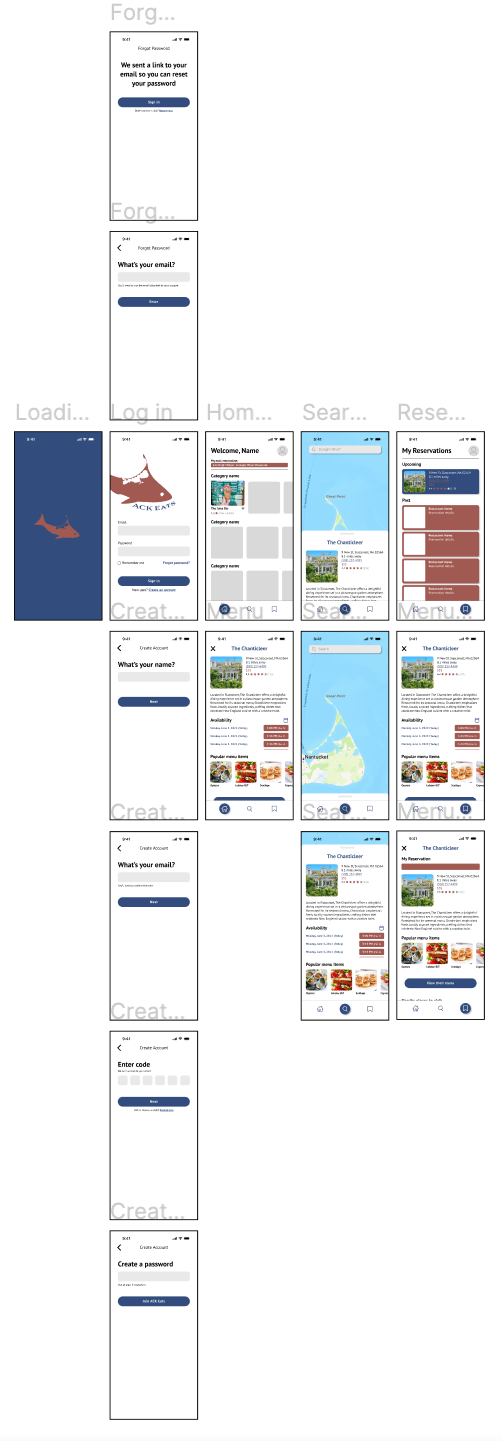
Initial User Flow
The initial user flow was created to help visualize the needed primary screens (shown in pink), along with the screens needed for registration and forgot password.
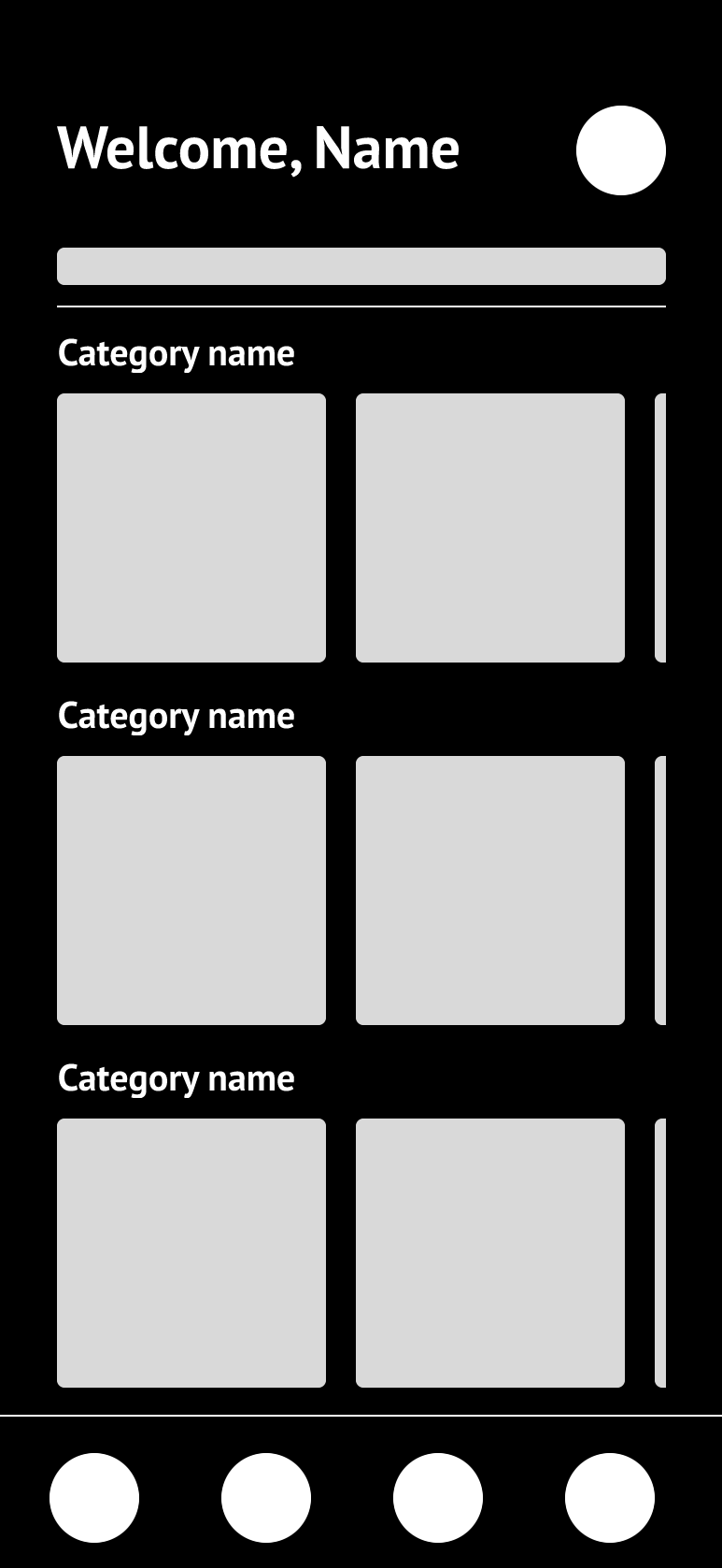
Wireframes
"mACKerel's" wireframes were an integral part of establishing the layout and general features of the app. Designing the wireframes involved first extensively researching other app interfaces such as "Resy," Apple's "Maps" app, and "Uber Eats" to gather inspiration. Using elements, like boxes and text, came next to develop a strong visual hierarchy. The final step in designing the wireframes was removing unnecessary elements and determining what features could be combined to ensure a clean and simplistic interface.




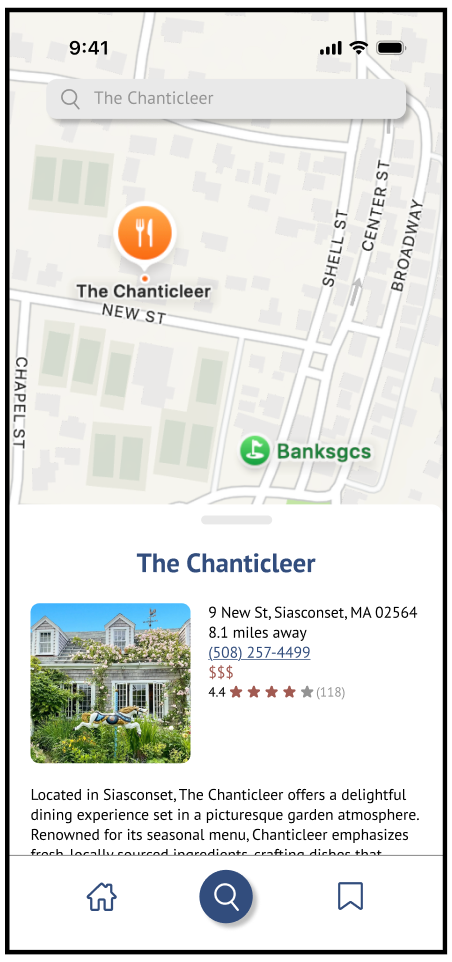
Interface Design
Like the wireframes, much of the interface design was inspired by "Resy," Apple's "Maps" app, and "Uber Eats." The interface's color palette originates from Nantucket red (A15951) and the shade of blue from the island's flag (324D7D). The icons were designed with clarity of their function in mind and are conceptually similar to other interfaces to accomplish this. Images for each restaurant card were carefully selected from the featured business's social media or website to ensure proper representation of them and their services.




Primary Interactions
Login and Registration Flow
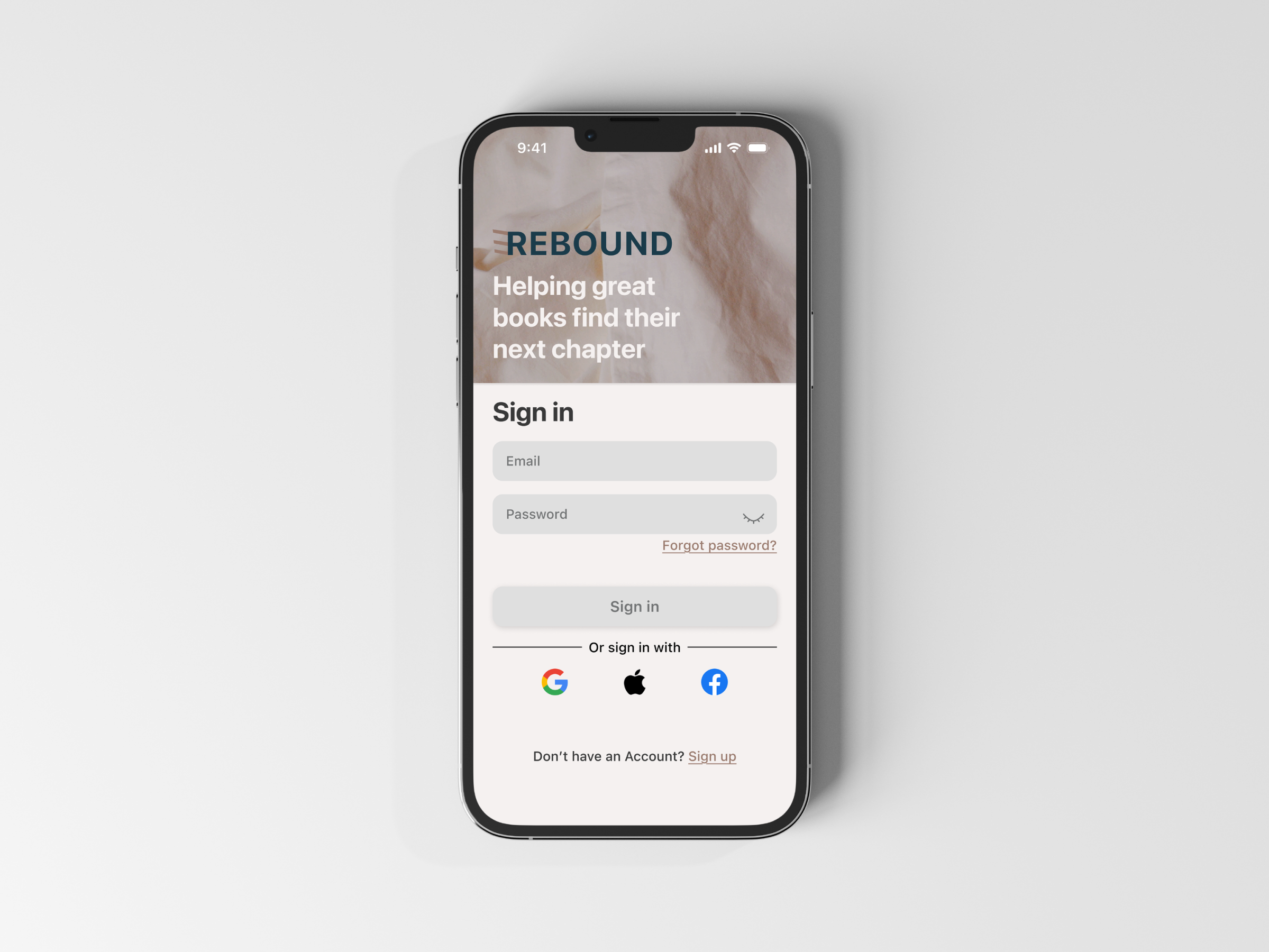
The login screen consists of the options to sign in, create an account, and reset a forgotten password. The interface is fairly straightforward and similar to many other application's processes for these tasks. The text boxes and button both have responsive states to assist users in knowing what is active or inactive.
Book Reservation Flow
Simplicity was the primary goal when developing the reservation process. A user has the ability to browse "mACKerel" by scrolling horizontally through the dining options and vertically through the categories that the options are organized into. When a user selects a dining option, they are able to view a variety of information, including menus, location, and contact information. They also have the ability to view the current day's available reservation times or select the calendar to book a reservation for an upcoming date. When a user books a reservation, the time that they selected is highlighted in blue, the bar at the top of their homepage is updated if it's their next reservation, and their reservation is added to their "My Reservations" screen. Additionally, when viewing a dining option, users can view the reviews left by other users or rate or write their own.
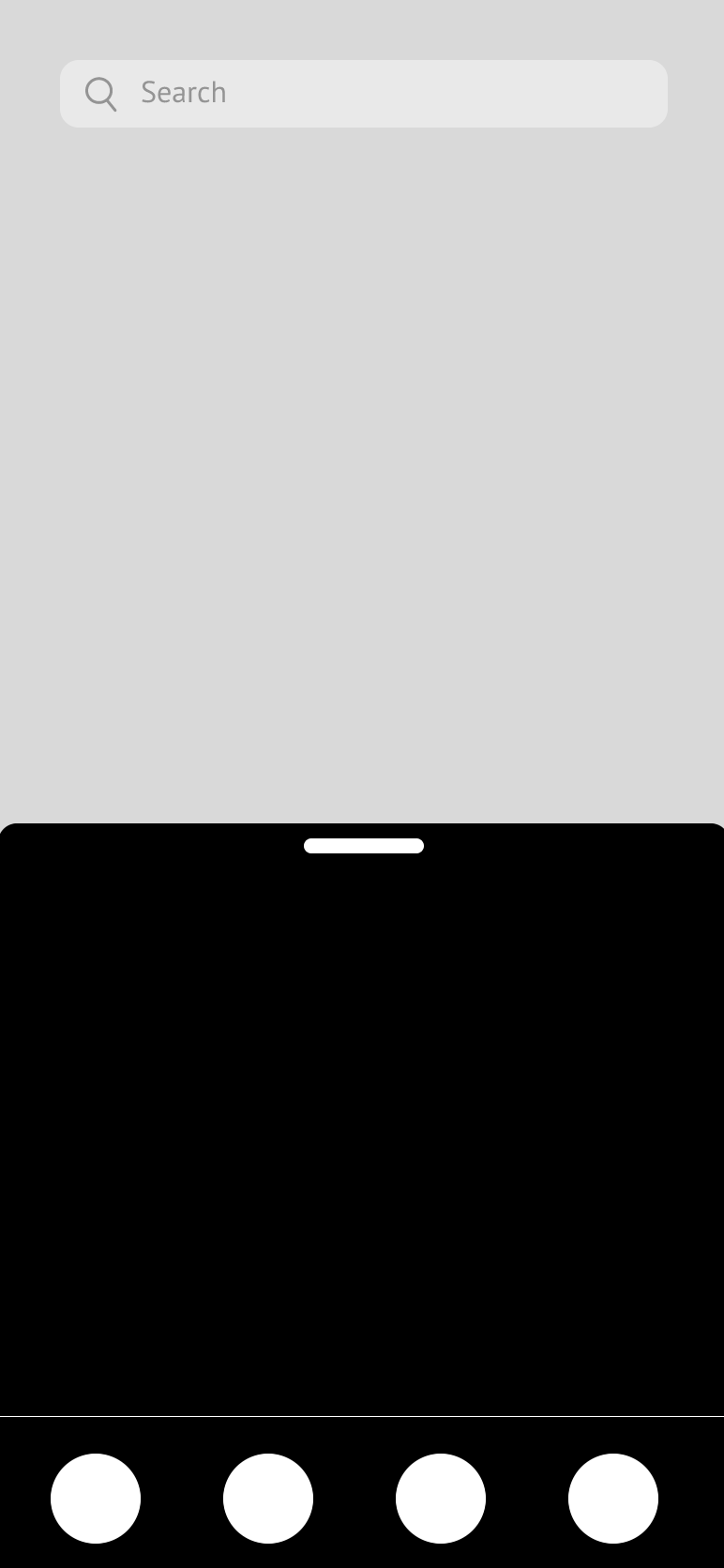
Search Map Flow
The search bar is a helpful tool for a user who might be looking for a specific restaurant. For simplicity, it was combined with the map, which is an important feature that allows users to view dining options and places to visit or activities near them. When viewing a dining option via the map, users have all the same features, like booking a reservation or writing a review, that exist when viewing a dining option from the home screen.
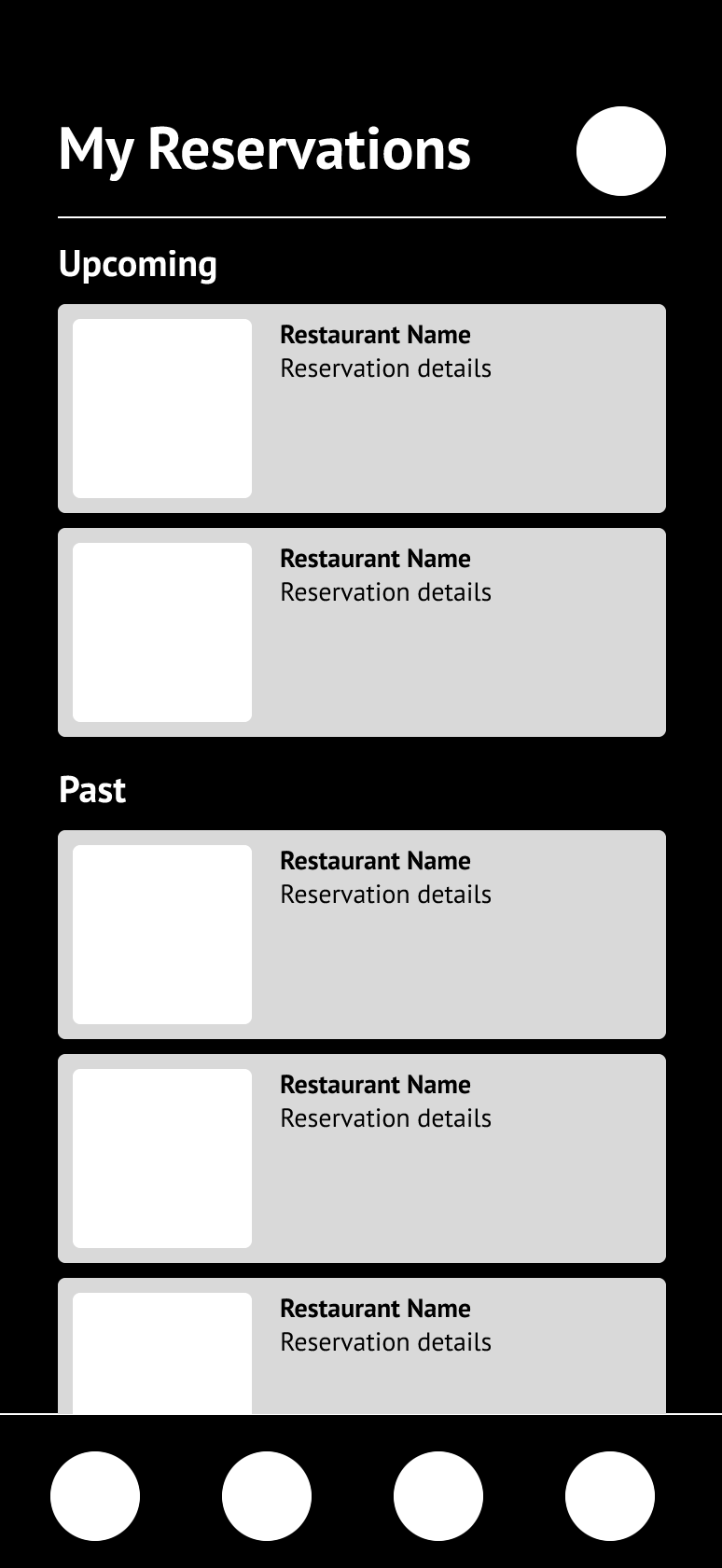
View Reservations Flow
The "My Reservations" screen consists of two sections: upcoming and past. The "upcoming" section allows users to view the restaurants that they have booked a reservation for. When a user selects a restaurant, a bar at the top informs them of the date and time of their upcoming reservation. The "past" section allows users to view the restaurants which they have previously booked a reservation for and dined at. This feature allows users to easily book another reservation or recommend the location to someone.
Final Prototype